フォトギャラリー
複数の画像を掲載したい時に使用するのがフォトギャラリーの機能です。
形状の異なる画像をアップロードしても、見栄え良く配置してくれる便利な機能であると同時に、使い方を間違えると、煩雑でとても見づらいページになってしまう可能性がありますので、扱いには注意が必要です。
ギャラリー機能として利用するなら、カテゴリー分けする
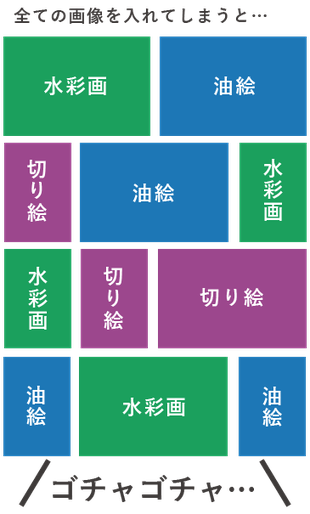
アーティストやアトリエなどが自分の作品集として写真を公開する場合、大量の画像を、まとめて「えい!!」とギャラリーにアップロードして『おお!!なかなか見栄えが良くできたな!簡単だ!!」という例をよく見かけますが、これは正直いただけません・・・。
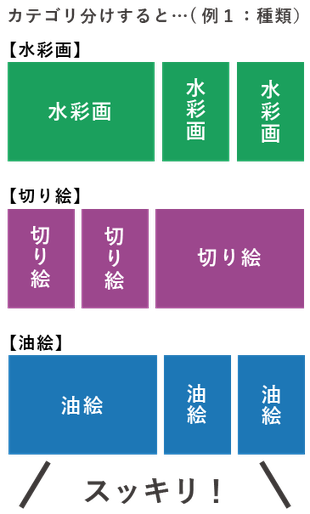
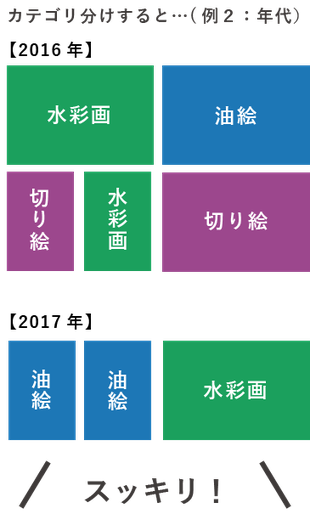
『水彩画』、『油絵』、『切り絵』、『etc...』などと言ったグループ分けをすることをカテゴリ分類という言い方をします。これからも新作を掲載していくのであれば『年度ごと』にカテゴリ分けなどをするのもよいかもしれません。
カテゴリ分けする理由は"スマホ"にもあります!
カテゴリ分類が必要な理由は、訪問者がわかりやすいサイトを作るためです。雑多で煩雑な情報を見せると折角、訪問してくれた人がサイトを離れてしまいかねません。
ここで考えるのが「スマートフォンでどう見えているのか」です。
最近は、スマホからのアクセスが増えています。つまり画像類を縦方向にスライドして閲覧する人が増えているということになります。
その場合、訪問者は、スクロールするたびに・・・・水彩画>油絵>油絵>切り絵>水彩画>水彩画>油絵>切り絵>油絵>油絵・・・・のように、まとまりのない作品を大量に見せられることになってしまい、うんざりすることでしょう。
本来なら、油絵専用ページ、水彩画専用ページといった専門性のあるページごとにギャラリーを使用する方が、より検索にも引っ掛かりやすくなりますし、わかりやすいサイトになります。その際、作品の写真ごとにブログを書き、作品をクリックするとブログに飛び、制作過程などが見れると、作品にストーリーが生まれてより良いページになるでしょう。ギャラリーに掲載した写真にリンクを張ることは簡単にできます。
フォトギャラリーにアップロードできる画像の種類
アップロードできる画像の種類は『jpg』『 gif』『png』です。
画像サイズは1820 x 1280以下を推薦しているようです。
画像の最大サイズと利用可能なフォーマット形式は公式サイトをご参照ください。
フォトギャラリーの4つの表示方法
1. 横並び

フォトギャラリーの初期設定では横並びが選択されています。
横並びの特徴は、縦方向に対して画像サイズをそろえて表示させるのが特徴です。
画像の大きさがそろっている時に利用すると、とても美しく配置してくれます。
縦横サイズの異なるサイズの画像を並べた時には、縦方向に画像がそろってしまうので、縦長の画像が小さく表示されてしまいます。縦方向の画像を大きく表示させたい場合には、縦並びを利用すると良い結果が得られるかもしれません。
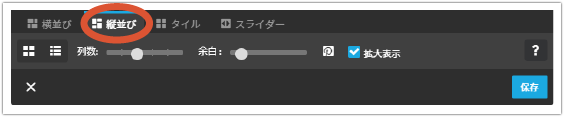
2. 縦並び

縦並びの特徴は、縦方向に対して画像を分割表示してくれるところにあります。
横幅にばらつきがないため縦方向に対してスッキリとした表示になります。
縦横サイズの異なるサイズの画像を並べたい場合には、横幅が揃ってしまうため、横長の画像が縦長の画像に対して小さく表示されてしまいます。横幅の長い画像を大きく表示させたい場合には、横並びを選ぶとよい結果が得られます。
ヒント
※横並びや縦並びを使用する場合には、縦長の画像はそれだけで、横長の画像はそれだけでグループ化すると、サイズ感の揃った美しい表示になるかもしれません。縦長、横長サイズを混在させて表示させたい場合には、タイル表示の機能を使うことでサイズ感をそろえることが出来ます。
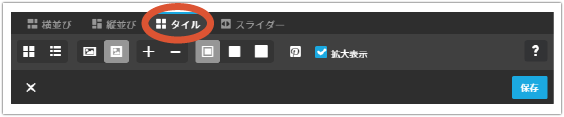
3. タイル表示

タイル表示の特徴は縦横比の異なる画像を掲載しても、すべて同じ大きさで表示してくれる点です。横並び、縦並びのような面白さはありませんが、落ち着いた感じに表示してくれます。
横並びや、縦並びと異なる点は、画像の横幅が固定のため、右側に隙間が表示されてしまいます。
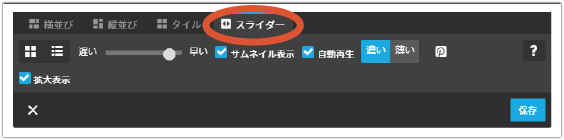
4. スライドショー

スライドショーで画像を見せる理由はたくさんあると思います。
その中でももっとも多く目にするのは、トップページ一番上部にある、アイキャッチ画像の表示ではないでしょうか。
もしもアイキャッチを画像を見せるだけのために使っているのだとしたらもったいない話です。画像とキャッチコピーで目を引き付けて、訪問者を見て欲しいページに誘導するために使いたいとは思いませんか?
WEBサイトのトップページのことをindexページと呼ぶことがあります。
indexは、目次という意味になります。indexでスライドショーに使用する画像はタイトルやキャッチコピーが入りリンクが張られていて、目的のページに簡単に移動出来るようになっていると良いでしょう。

■画像サイズはそろっているか。
■適切なキャッチコピーや紹介文が使われているか。
■使用する画像がサービスや商品を的確に表しているか。
■クリック出来るんだよ!というようなマークなどの表示があるか。
フォトギャラリー設置方法
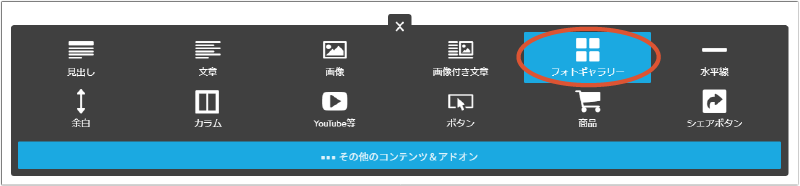
フォトギャラリーを設置したい場所にマウスポインタ―を合わせ、[コンテンツの追加]から「フォトギャラリー 」をクリックします。

「ここへ画像をドラッグ」と表示されるので、アップロードしたい画像をドラッグ&ドロップで追加するか、ここをクリックしてファイルを参照して画像をアップロードします。画像は複数枚同時にアップロードできます。アップロードしたら[保存]をクリックしましょう。

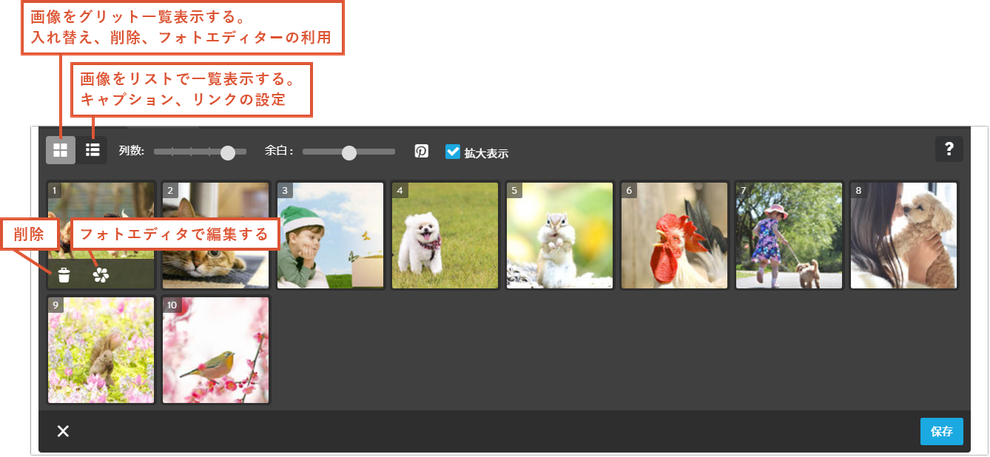
フォトギャラリーの編集について

画像はマウスでドラッグ&ドロップすることで、順番を変えて入れ替えることが出来ます。
削除はゴミ箱マークから削除できます。
画像にはフォトエディターで加工することも出来ます。(フォトエディターについてはこちら)
画像をクリックしたときの動作について
ギャラリーに掲載されている画像はクリックすることによって、次の3つの動きのどれかをつけることが出来ます。
①何もアクションを起こさない。
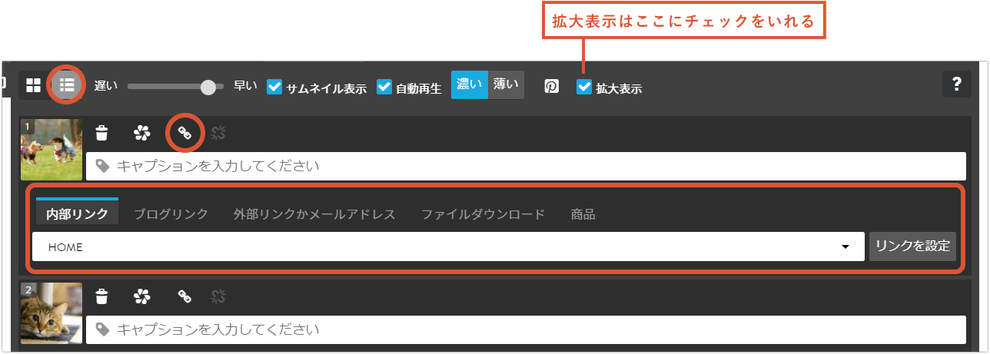
②画像を拡大表示する
③リンクをつけて他のページにジャンプさせる

リンクの設定は、リスト表示にして鎖マークをクリックすると、リンク設定画面が表示されますので、任意のページ等を指定し「リンクを設定」ボタンをクリックして保存します。