カラム
『カラム』を使用することでコンテンツを横並びに配置することができます。
最大で6つまでのコンテンツを並べる事が可能です。例えばタイトル+写真+文章をセットにしたコンテンツのグループを横に並べたりするときに便利な機能です。また商品写真と商品の説明などを一つのセットして見せたい時にも便利です。
タイトルと画像と文章のセットを3つ並べた例
タイトル

ここに文章を書く。ここに文章を書く。ここに文章を書く。ここに文章を書く。
タイトル

ここに文章を書く。ここに文章を書く。ここに文章を書く。ここに文章を書く。
タイトル

ここに文章を書く。ここに文章を書く。ここに文章を書く。ここに文章を書く。
商品写真と商品の説明をセットにする例

商品名
商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。

商品名
商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。商品の説明文。
ヒント:
このように画像を並べる場合、画像の高さや幅をそろえるとページが美しく見えます。使用したい画像の高さや幅がバラバラな場合でも、画像をアップロードしたあとにフォトエディターの「切り抜き」機能で同じ比率に切り抜きをすることで、そろえることが出来ます。
レスポンシブ対応によるコンテンツの順序を考えよう
レスポンシブ対応…つまりスマートフォンで見たときの事も考えてみましょう。カラムは列と、コンテンツを縦に並べて作ることが出来ます。このとき、スマートフォンでの表示はどうなるでしょうか?
「列」が優先!
カラムのスマートフォン表示は「列」が優先されます。つまり、縦方向にあるコンテンツが先に並んでいきます。さきほどのタイトルと画像と文章を3列並べた例でいくと、こうなります。
PCでは…

スマートフォンでは…

カラム機能の利用方法
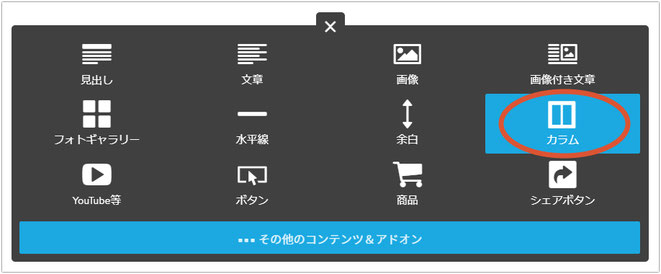
カラム機能を入れたい場所にマウスポインタ―を合わせ[コンテンツを追加]をクリックしてメニューを開き、[カラム]を選びます。

すると、まずは2列に部屋が分かれた「カラム」が出来ます。
それぞれ[+コンテンツを追加]から通常通りコンテンツを追加することが出来ます。
(※ブログはカラムの中に入れることは出来ません。)

カラムの中にコンテンツを入れるには?
「+コンテンツを追加」をクリックすると、メニューが表示されます。ここは、カラムではないときと同じです。

コンテンツを縦に続けて追加するには?
カラム=列の中は、縦方向にコンテンツを追加することが出来ます。1つめのコンテンツの下にマウスポインターを合わせると、また「+コンテンツを追加」と出てきますから、同じようにコンテンツを追加することが出来ます。

列を増やすには?列を削除するには?
さらに列を増やすには、カラム部分にマウスポインタ―を合わせると青い「カラムを編集」が出てきますから、そこをクリックします。

するとカラム自体を編集できるようになります。「+」マークをクリックすると列が増えます。列を削除するには該当する列の下の「ゴミ箱」マークをクリックすると削除できます。カラムは最大6つまで増やすことが出来ます。

列の幅を変えるには?
列と列の間のグレーのバーを左右に動かすと、幅を変えることが出来ます。均等にするには下の「カラムの横幅を均等にする」をクリックすると、全ての列の幅が均等になります。



